パワーディレクターのシェイプデザイナー機能では、吹き出しや矢印マーク、図形などの形や色をデザインすることができます。
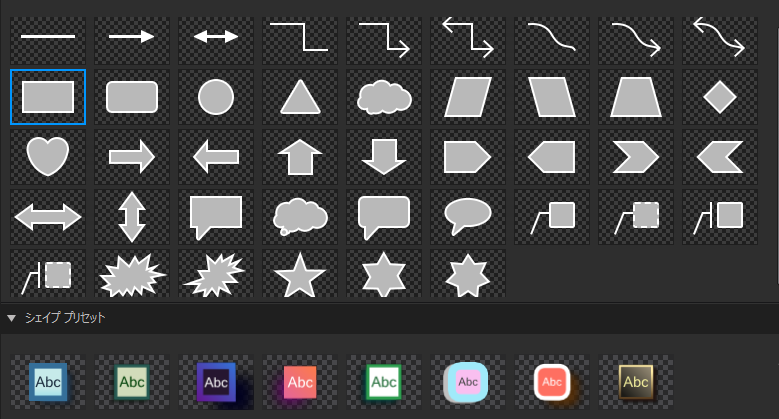
下図のような形を編集して、デザインのグラデーションや枠の色、文字の書式、図形の傾き、大きさを自分好みにすることが可能なのです。

シェイプデザイナーを使用するにはPowerDirector(パワーディレクター)の無料お試し版に登録するか、購入が必要になります。
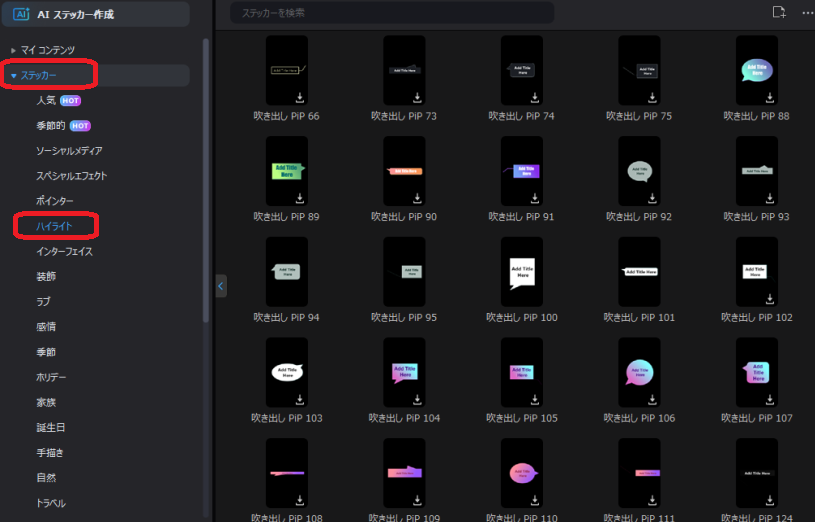
吹き出しを簡単に使用したいよと言う方には、オーバーレイ機能のステッカーにたくさんの種類の吹き出しのデザインも用意されています。

覚えていて欲しいのは、シェイプデザイナー機能も簡単に使用できるステッカーも、【オーバーレイ機能】の中にあるよ!ということです。
シェイプデザイナーの作り方
では実際にシェイプデザイナー機能を実際に使って、オリジナルの吹き出しを作ってみましょう!
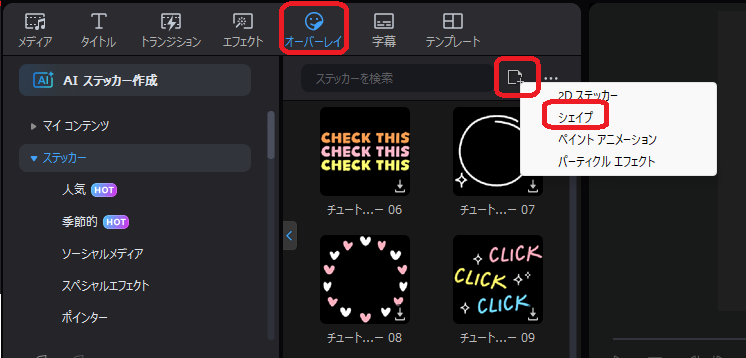
パワーディレクターの画面を開いて、【オーバーレイ】マークをクリックし、右下の四角いマークをクリックした状態で【シェイプ】を選択します。

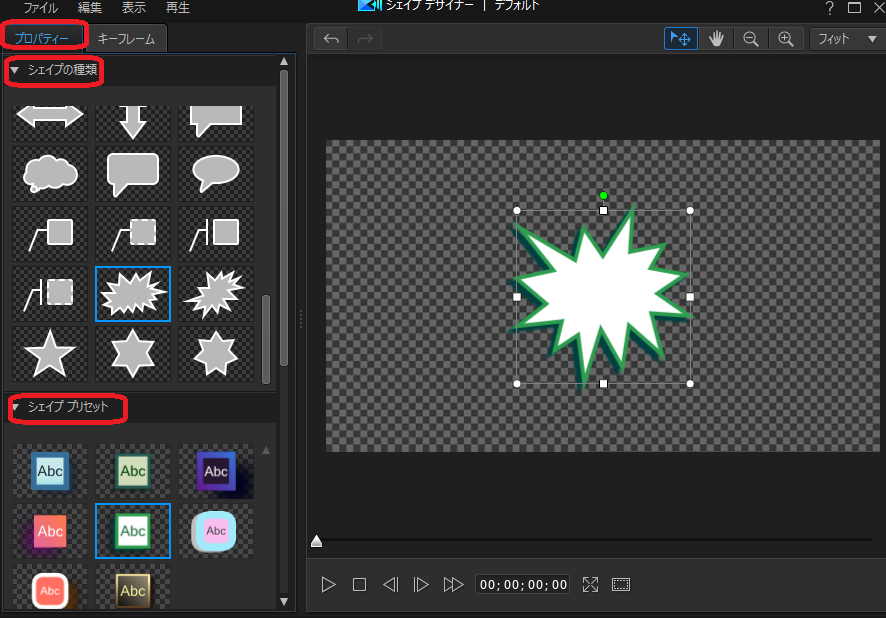
下図のシェイプデザイナー画面が表示されます。
まずは最初にシェイプの種類とプリセットを選択しましょう。
今回はマンガに出てきそうな、トゲトゲ風の吹き出しにしてみます。

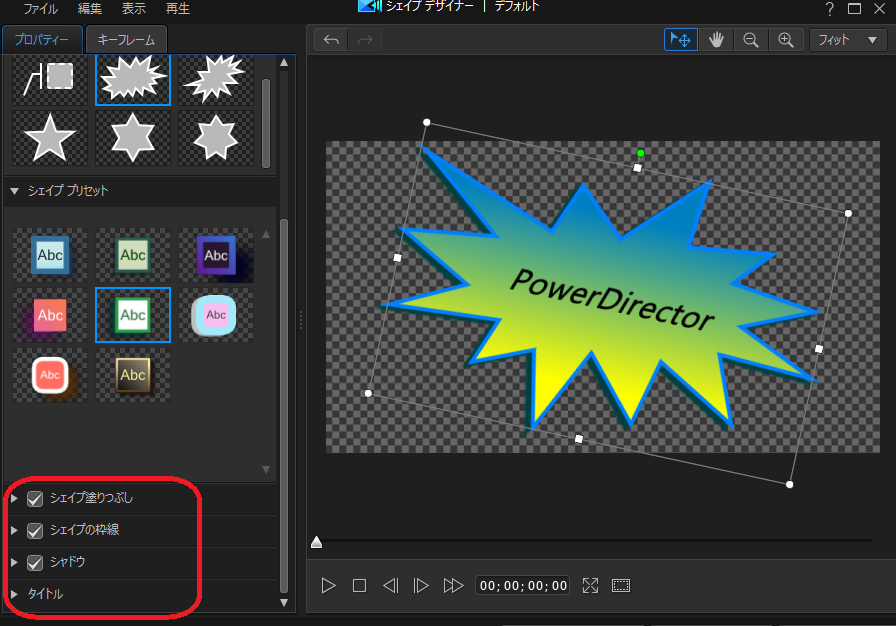
こんな感じでいかがでしょうか?大きさや向きを変えて、文字を入れます。
緑だった枠線を青色にして、吹き出し内の色は青と黄色のグラデーションにしてみました!

赤枠内の【シェイプ塗りつぶし】【シェイプの枠線】【シャドウ】【タイトル】から簡単に編集することができます。左端の▶マークをクリックすることで、中のメニューが開きます。1つずつ確認していきましょう。
大きさと向きの変更

角度は緑の丸にマウスのカーソルを当てた状態で右クリックをしながら、矢印のように円状に動かすことで変更することができます。
大きさや白い丸、幅は白い四角にカーソルを当てた状態で右クリックしながら矢印方向に動かせることで広がり、反対に動かせることで狭めることができます。
シェイプの塗りつぶし
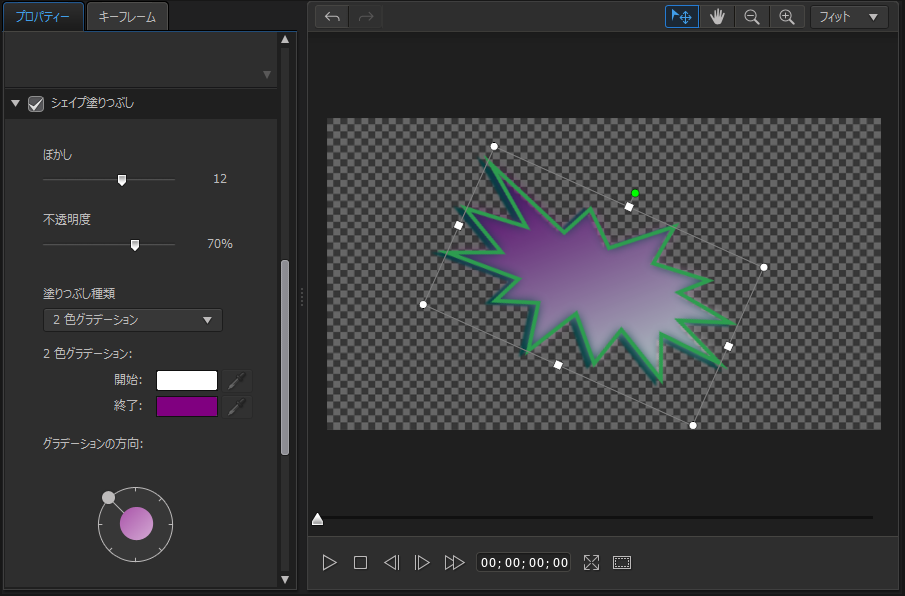
こちらでは枠の中を塗りつぶすことができます。

枠全体をぼかしたり、枠の中を色を選択して1色で塗りつぶしたり、2色のグラデーションをつけたりできます。
グラデーションの方向では、枠の右側に濃い紫を持ってきたり、下方向に持ってきたりとパターンを変更することができるんです!面白いですね。
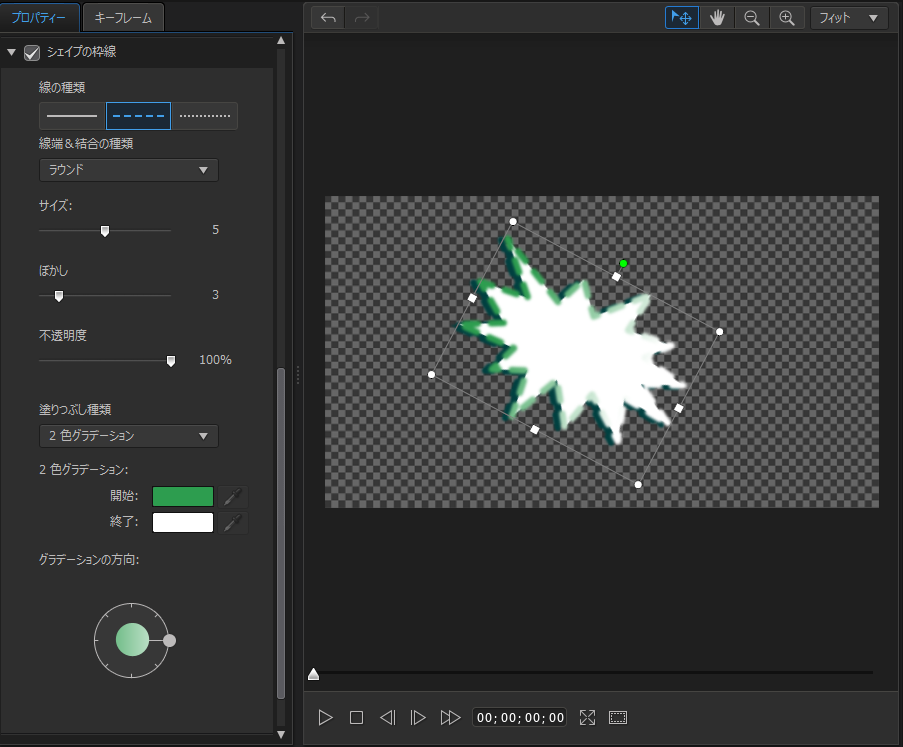
シェイプの枠線
こちらでは枠線に変更を加えることができます。

枠の線を点々にしてぼかしてみました。枠線を緑と白のグラデーションにしてみたので、もはや何か分かりませんね。
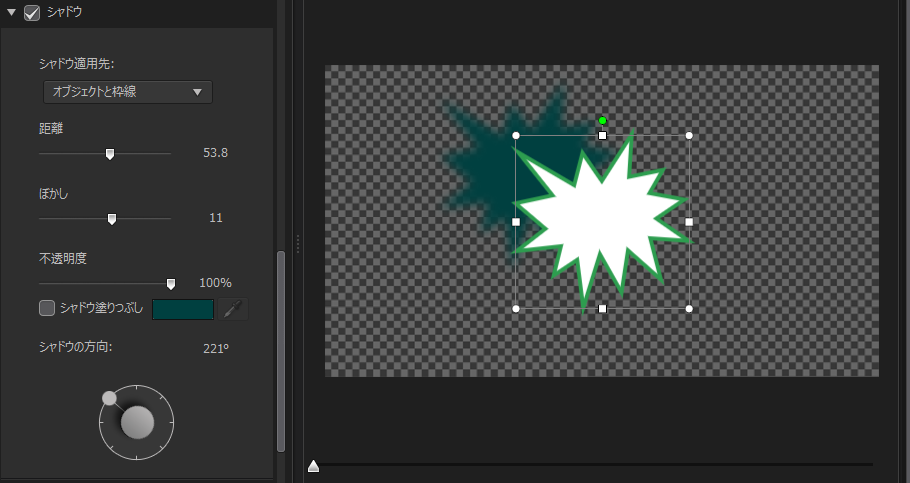
シャドウ
こちらでは枠線に影を付けることができます。

濃い緑の影を付けてみました。一番下のシャドウの方向で現在は左斜め上に影を付けていますが、丸印を真下に移動させることで、影も真下に表示させることができます。
距離設定を近づけるほど影は見えなくなり、遠ざけるほど影は大きく表示されます。ぼかしや不透明度の設定を変更することで、影が薄くなったり濃くなったりします。
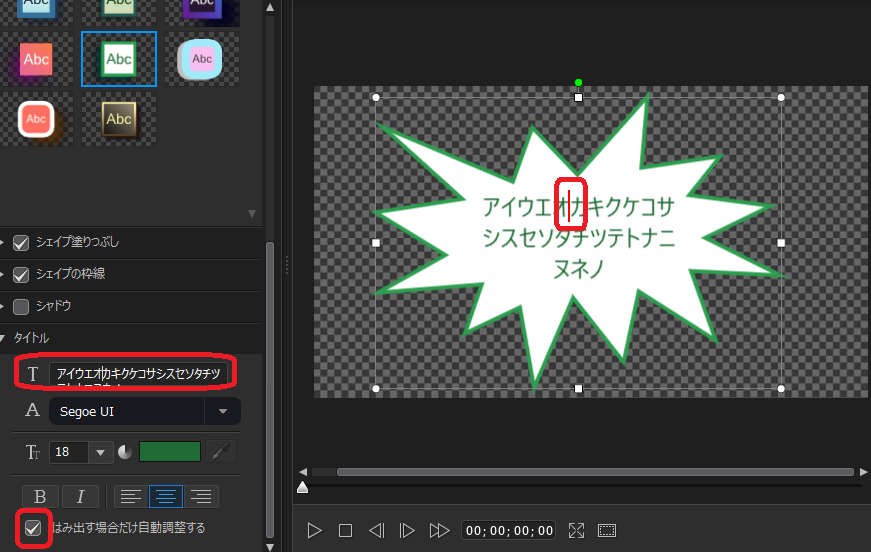
タイトル
こちらでは枠線の中に文字を入力することができます。

枠内でダブルクリックすると赤いカーソル線が表示されるので、直接文字を入力することができます。左のTマークの横の枠内でも同じように入力できますよ。
【はみ出す場合だけ自動調整する】にチェックを入れておくことで、文字のサイズが自動で小さくなり枠内に全文がおさまるように調整してくれます。これは便利!
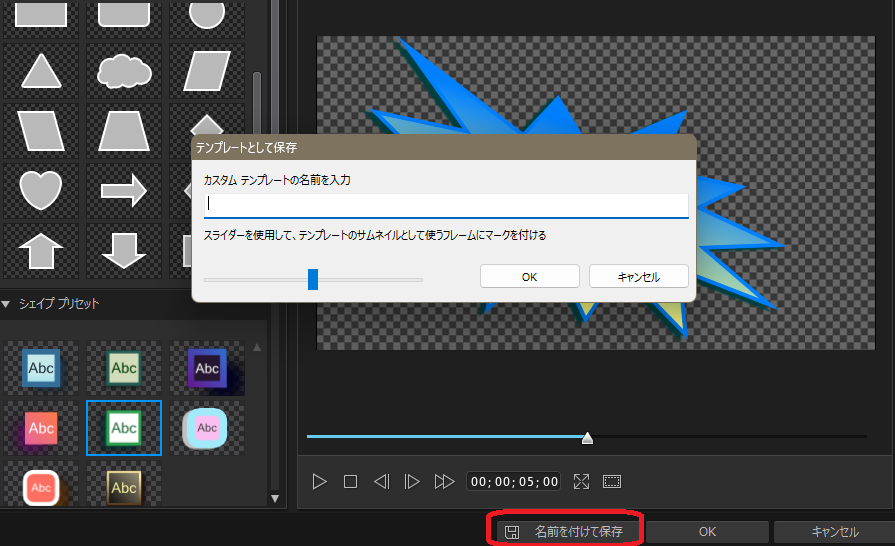
保存方法
せっかくシェイプデザイナーで作成したものを、忘れずに保存しておきましょう。
画面右下の【名前をつけて保存】をクリックします。名前の入力画面が表示されるので、自分で分かりやすい名前を入力して【OK】をクリックします。

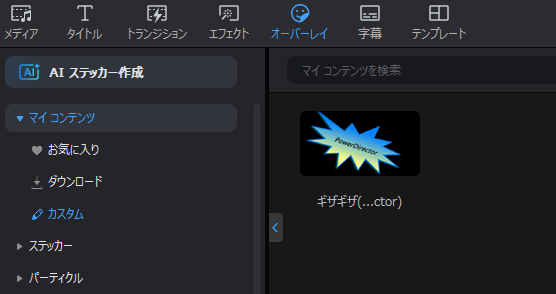
【オーバーレイ】ボタン、【マイコンテンツ】、【カスタム】の中に保存されました。次から使用したいときにはここから取り出せばOKです。

保存して同じような場面で登場させることによって、統一のとれた動画になること間違いなしです。
シェイプデザイナーに動きを付ける
自分で作った吹き出しや図形を動かすことができます。それでは実際にやってみましょう!
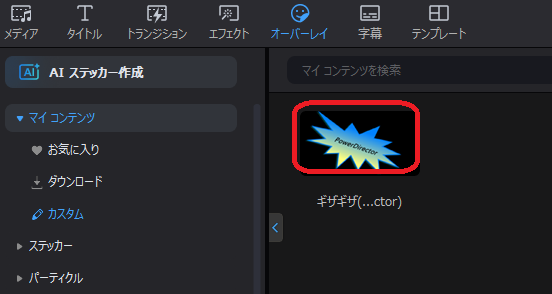
保存しておいた吹き出しをダブルクリックすることで、シェイプデザイナー機能の画面に戻ることができます。

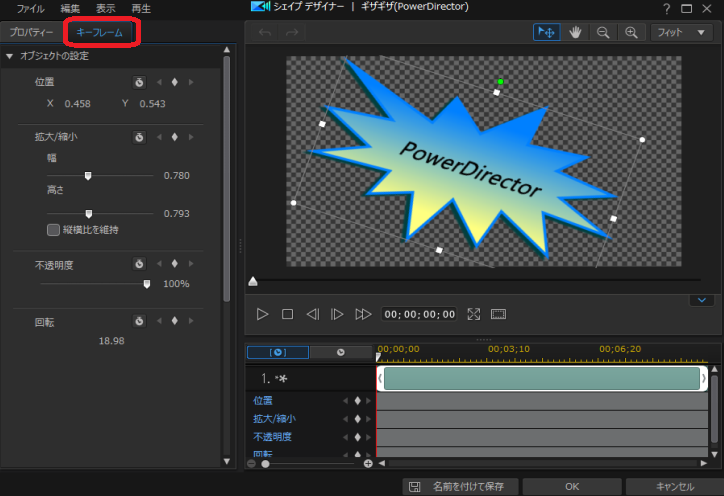
動きを付ける時は、【キーフレーム】タブを開いて編集していきます。

位置の動き
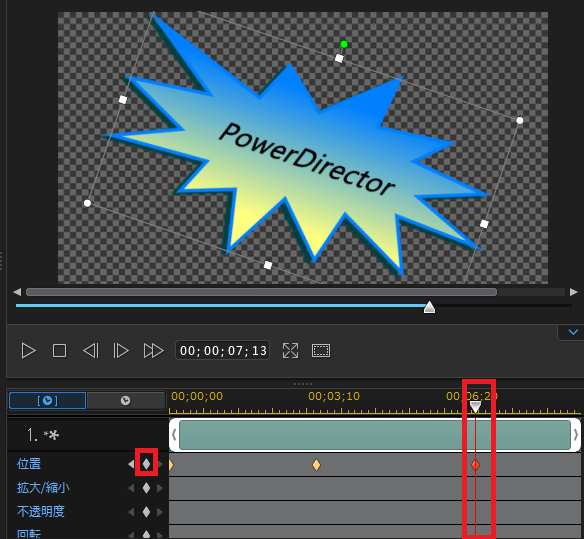
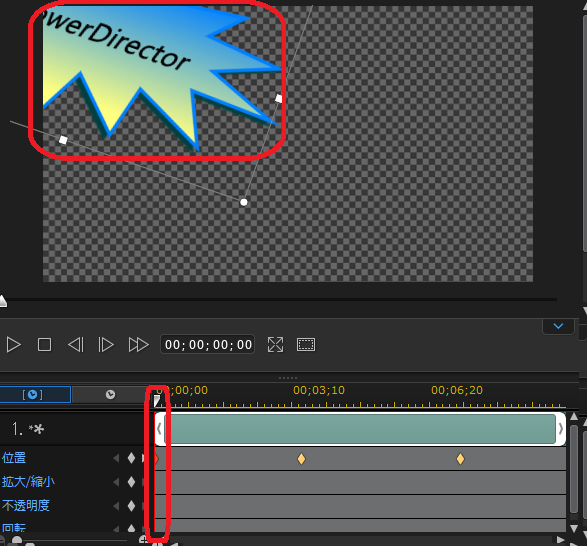
カーソルを合わせた状態でひし形マークをクリックします。とりあえず少し話した場所で3点うった状態にしましょう。

ひし形の点を打った部分にカーソルを合わせた状態で、図形を左斜め上に動かします。

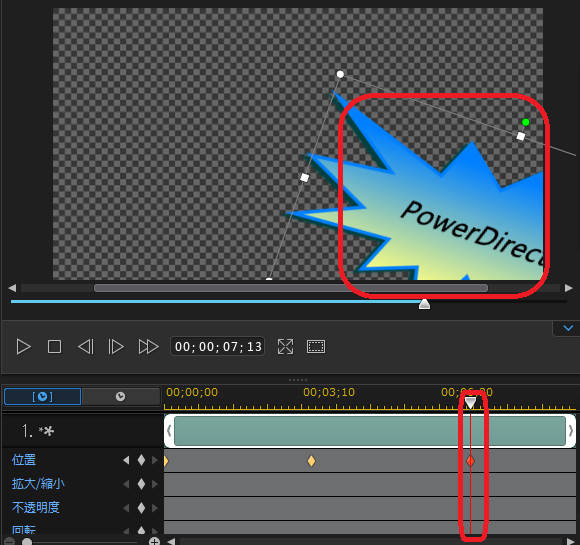
3つめのひし形の点にカーソルを合わせた状態で、図形を右斜め下に動かします。

この状態でプレビュー画面を再生することで、図形が左上から中央を通って左下に流れる動きをつけることができました。
拡大と縮小
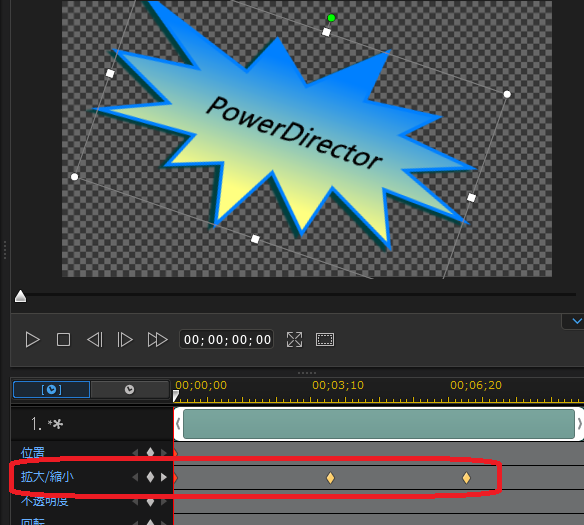
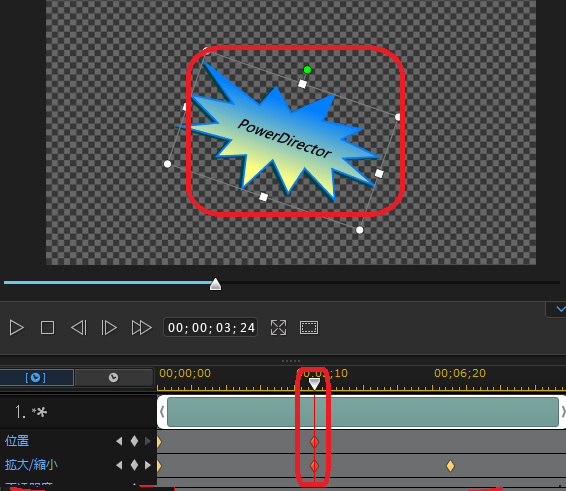
拡大/縮小の部分に3カ所のひし形の点を打ちます。(点の打ち方は上の位置の動きの項を参照)

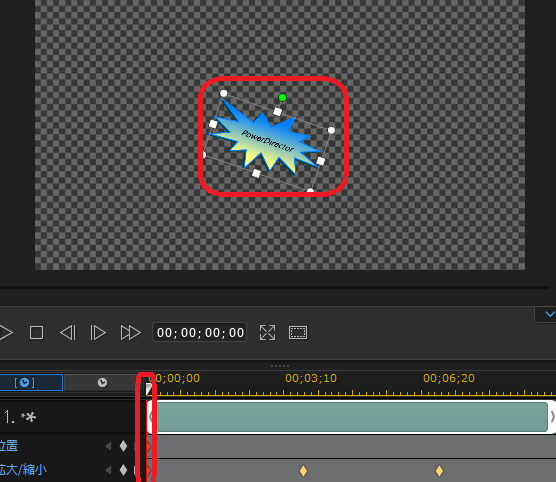
最初の点にカーソルを合わせた状態で、図形を小さく調整します。

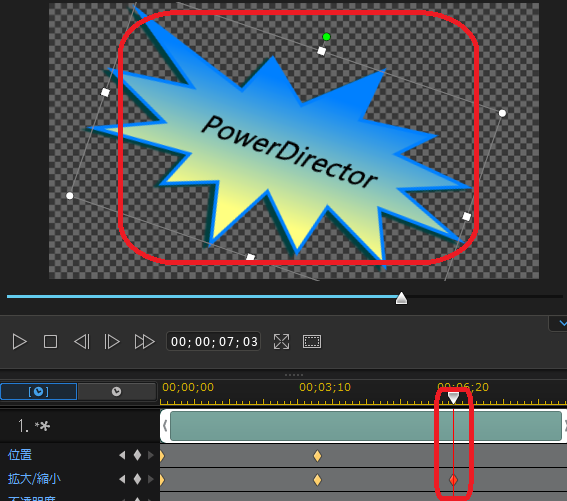
2つ目の点にカーソルを合わせた状態で、1つ目よりも少し大きく調整します。

最後に3つ目の点にカーソルを合わせた状態で、2つ目の点より図形の大きさを少し大きく調整します。

この状態でプレビュー画面で再生してみると、図形がだんだん大きくなってくる動きが付けられました。
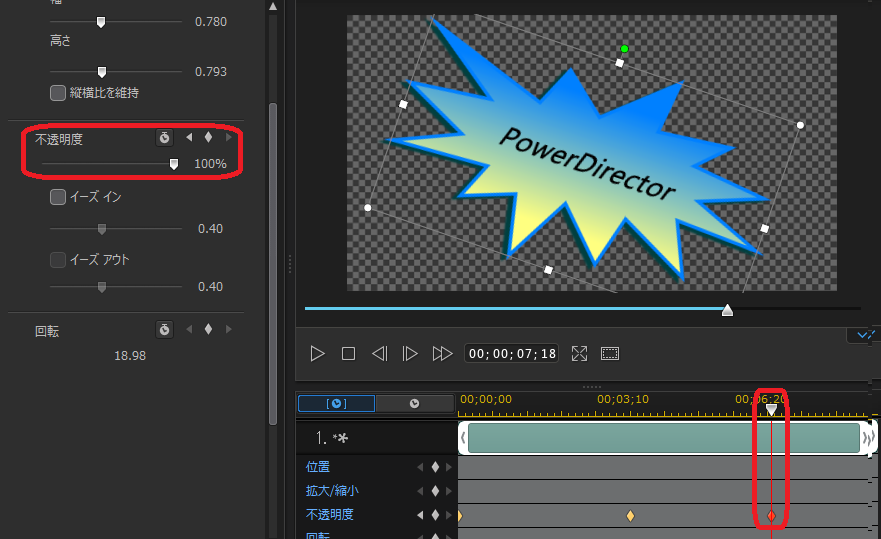
不透明度
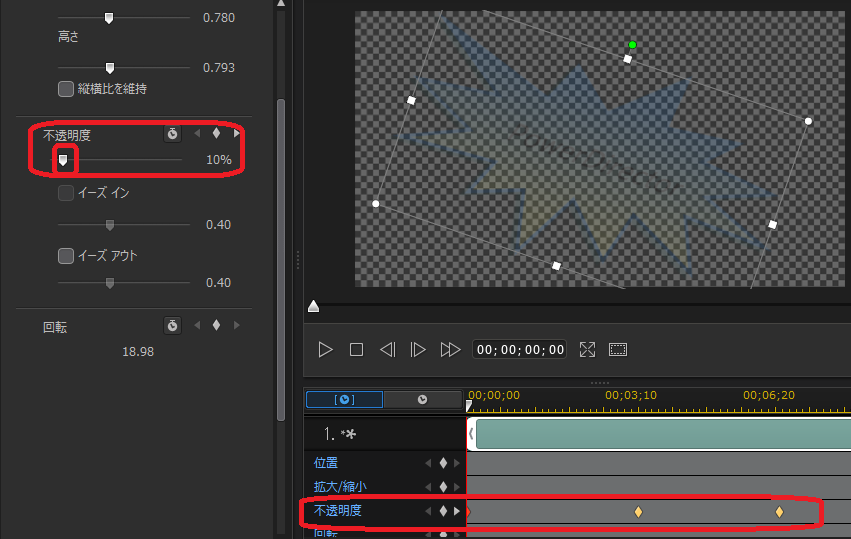
不透明度の部分に3カ所のひし形の点を打ちます。(点の打ち方は位置の動きの項を参照)
不透明度のパーセンテージを下げると図形が薄くなり、上げると色が濃くなります。とりあえず1つ目の点は薄くしておきます。

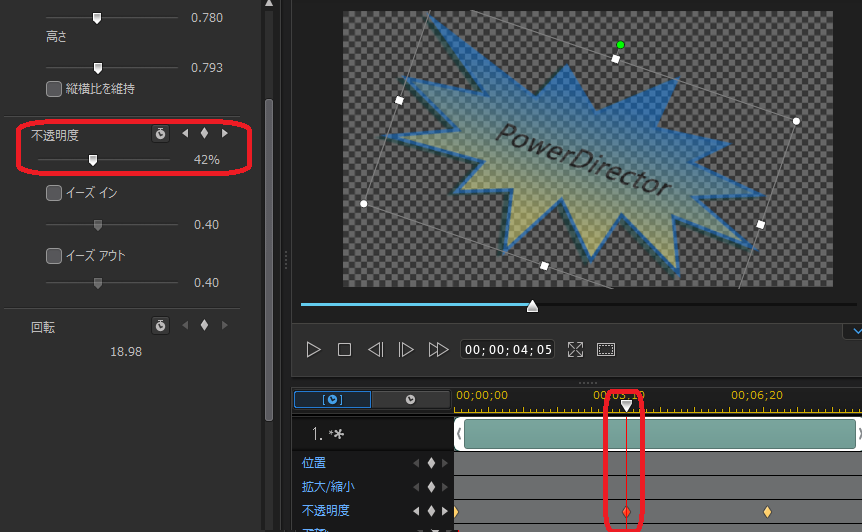
2つ目の点にカーソルを合わせた状態で、不透明度のパーセンテージを1つ目の点より上げます。

3つ目の点にカーソルを合わせた状態で、不透明度のパーセンテージを100パーセントにします。

この状態でプレビュー画面で再生してみると、薄い図形がだんだん濃くなってくる動きをつけることができます。
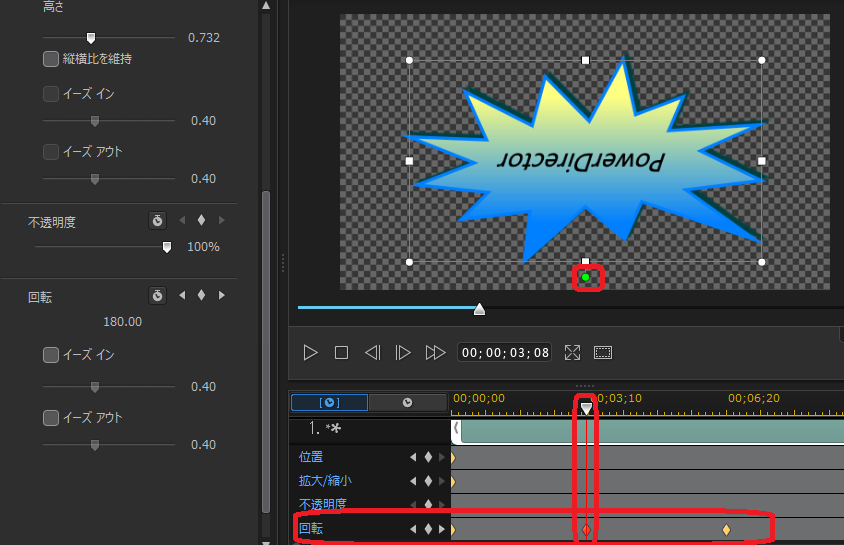
回転させる
回転の部分に3カ所のひし形の点を打ちます。(点の打ち方は位置の動きの項を参照)
2つ目の点にカーソルを合わせた状態で、図形を180度回転させます。

この状態でプレビュー画面で再生してみると、図形が180度回転してからまた元の位置に戻るという動きを付けることができます。